【原文】Ubuntu 16.04安装配置Nginx使用Let’s EncryptLet’s Encrypt是新的认证授权(CA)方式,使用它可以获得免费的TLS/SSL证书-使用HTTPS加密web server。Let’s Encrypt依然在测试阶段,目前,它只支持在Apache web服务器上实现自动安装。但是,Let’s Encr...
【原文】教你一分钟实现动态模糊效果
【原文】配置Nginx做Node.js应用的反向代理 (HTTPS)安装Node.js用PPA你可以的到最新版本的node.js
执行如下命令安装PPA
1curl -sL https://deb.nodesource.com/setup | sudo bash -
安装 node.js:
1sudo apt-get install nodejs...
Tips
wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
canvas尺寸设置需要自适应计算,使用API getSystemInfo 参考:【转】微信小程序canvas尺寸设置 - 极乐君的文章 - 知乎
踩坑记录
【转】微信小程序开发...
我思——项目草案需求规定功能规定功能概述
使用用户
维护人员
开发者
用户注册
用户登陆
每日推荐
留言系统
一周轨迹
分享
使用用户用户注册微信开放登陆,自动注册用户
用户登陆微信开放登陆
每日推荐
天文
每日零点从4等以上亮星表中随机选择若干个,用户使用时,从中为用户选择一个,为用户介...

文章转自博客园,作者JunerLee,点击访问原文
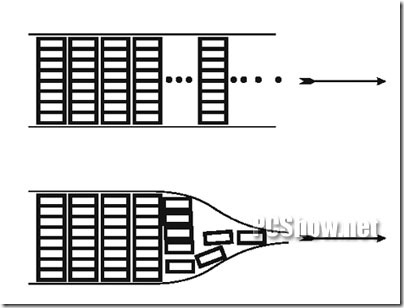
近两年,大家听得最多的一个词可能就是串行传输了。从技术发展的情况来看,串行传输方式大有彻底取代并行传输方式的势头,USB取代IEEE 1284,SATA取代PATA,PCI Express取代PCI……从原理来看,并行传输方式其实优于串行传输方式。通俗地讲,并行传输的通路犹如一条多车道的宽阔大道,...
引言编写目的对大学易帮这一欲开发的软件做需求分析,以作记录并明确开发方向。本文档预期读者为该软件开发人员。
背景待开发软件名为:大学易帮。 项目提出背景:之前为参加发现杯而提出项目,由于时间关系作罢,现在主要是为完成JAVA WEB课程考核而开发。
待填:与其他系统或机构基本相互来往关系
定义
待填
参考资料
待填
任务概述目标本软件开发完...
关于文档本文档的目标是从参考和概念角度全面解释Node.js的API,每一章节描述一个内嵌模块或者高级思想。
在合适的情况下,提供给事件处理的属性类型,方法参数和参数会在主题标题下逐条列出。
每个.html文档都有相应的.json文档,以结构化方式呈现相同的内容。这一功能是实验性的,是为使那些希望用文档做些编程工作的IDE和其它工具受益而添加的。
...
Docs关于文档网站上有如下几种类型的文档:
API参考文档
ES6特性
常见问题解答
指引
API参考文档API参考文档提供了Node.js中函数或对象的详细信息。文档指出了每一个方法接受的参数,返回值以及可能出现的错误,同时也声明了其在Node.js不同版本中是否可用。
文档详细描述了Node.js提供的内嵌模块,未介绍社区提供的模块。
...
try to pakage ajax by myself
optional paramas:
method: get(default) post
url
data: Allow Type: Object, FormData
dataType: Object(default) , auto translate to urldecode json f...