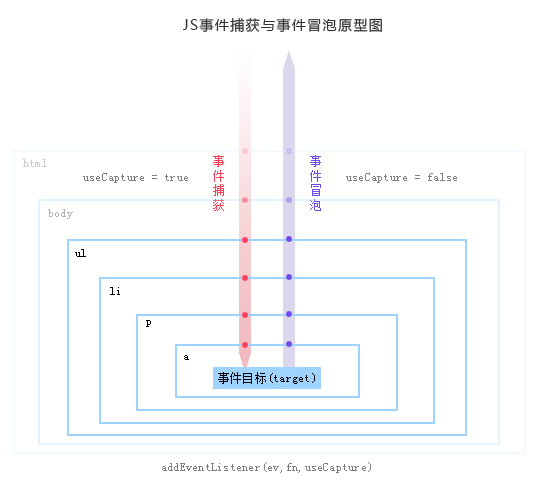
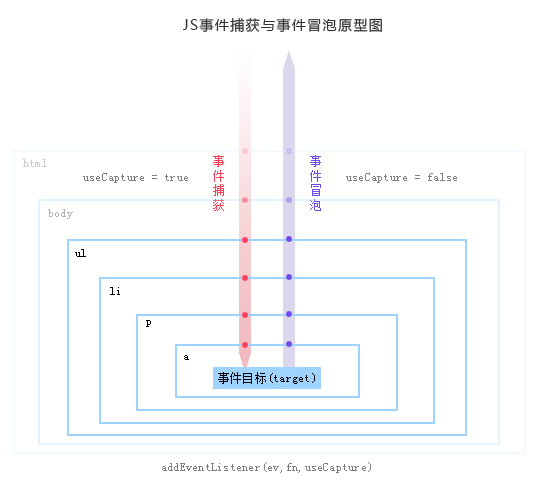
事件流
事件捕获捕获阶段,事件依次传递的顺序是:window –> document –> html–> body –> 父元素、子元素、目标元素
事件冒泡以下事件不冒泡:blur、focus、load、unload、onmouseenter、onmouseleave,可以通过event.bubbles检查。
阻止冒泡:
1...
单例模式
前端面试指南:作用域和闭包
单例模式避免了重复实例化带来的内存开销。
12345678910111213141516171819202122// 单例模式function Singleton() { this.data = "singleton";}Singleton.getInstance =...
对象创建
{}对象字面量
工厂模式
123456789101112131415161718192021/* * 使用工厂方法创建对象 * 通过该方法可以大批量的创建对象 */function createPerson(name, age, gender) { //创建一个新的对象 var obj = new...
Closure闭包:有权访问另一个函数作用域中变量的函数。
一个作用域可以访问另外一个函数内部的局部变量,就产生闭包,局部变量在函数执行完后不会被立即销毁,而是等所有函数调用完该变量后再销毁。
闭包的主要作用:延伸变量的作用范围。
过度使用闭包会造成内存泄漏。
应用模拟类私有属性123456789101112131415161718192021//...
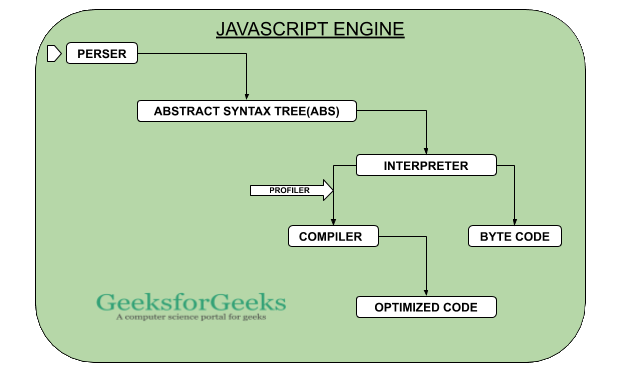
JS 引擎加载脚本文件后:语法分析、预编译、解释执行。
匿名函数不参与预编译,只有在解释执行阶段才会进行变量初始化。
JS 执行线程
javascript 引擎执行的过程的理解–执行阶段
JS 是单线程的是指永远只有 JS 引擎线程在执行 JS 脚本程序,其他的三个线程只协助,不参与代码解析与执行。
JS 引擎线程:也称为 JS 内核,负责解...
使用 cgroup 进行系统资源使用限制
cgroup 简单使用
未声明赋值变量任何变量,如果未经声明就赋值,此变量是属于 window 的属性,而且不会做变量提升。(注意,无论在哪个作用域内赋值)
123function foo() { var a = (b = 100); // a和b的区别}
defer and asyncThe best thing to do to speed u...
Fundamental
ECMAScript中new Array(len)的操作
判断 len 是否为合法数字(小于 2^32 - 1 的正整数),如果不是则抛出错误;
创建一个 JavaScript Array 实例;
将这个实例对象的 length 属性设置为入参的值;
但该数组此时并没有包含任何实际的元素,而且不能理所当然地认为它包含 l...
JS 日期格式化转换方法1234567891011121314151617181920212223242526Date.prototype.format = function (fmt) { var o = { "M+": this.getMonth() + 1, //月份 "d+&q...
函数声明的方式
function关键字
函数表达式(匿名函数)var 变量名 = function([形参1,形参2...形参N]){}
构造函数var 变量名/函数名 = new Function('形参1', '形参2', '函数体');
函数调用
func()
func.c...